Immer auf dem richtigen Weg.
RMVgo ist die neu gestaltete App für Fahrgäste des Rhein-Main-Verkehrsverbundes, mit der du schnell und zuverlässig Verbindungen findest, Fahrkarten kaufen - und jetzt auch Mitfahrgelegenheiten finden sowie buchen kannst.


Die Herausforderung
Eine große, heterogene Zielgruppe
Die Kunden des RMV sind faktisch die Mehrheit der hessischen Bürgerinnen und Bürger sowie die Touristen, die den schönen Taunus besuchen.
Barriefreier Zugang
Mit einer breiten Zielgruppe kommt auch die Verantwortung, dass jeder die App ohne Beeinträchtigungen nutzen kann.
Die Einbindung verschiedener Transportunternehmen
Unser Kunde ist ein Verkehrsverbund, der sich aus 15 regionalen und 11 kommunalen Behörden zusammensetzt, die alle ihre eigenen Bedürfnisse und Anforderungen haben.
Eine Kooperation mit unterschiedlichen Experten
Um das bestmögliche Ergebnis zu erzielen, war die Zusammenarbeit mit vielen Stakeholdern unerlässlich.
Technische Restriktionen
Während wir bei der Gestaltung des Frontends viele Freiheiten hatten, mussten wir uns immer an die Möglichkeiten des komplexen Backends halten.

Strategie
Wir lassen die User nicht im Regen stehen
Usability-Tests
Um ein optimales Nutzererlebnis zu gewährleisten, haben wir in der frühen Konzept- und Designphase insgesamt drei Usability-Tests durchgeführt. Die ersten beiden Tests wurden vollständig remote mit der Software "Lookback" durchgeführt, die sich als unschätzbar wertvoll für die Gewinnung erster Erkenntnisse erwies.
Zunächst führten wir einen Schnelltest mit den Testpersonen durch, um herauszufinden, wie intuitiv das System genutzt wird. Zusätzlich zu den Verbesserungen nach Test 1 wurden die Anzeige und Auswahl verschiedener Routenvorschläge, die Verbindungsdetails einer Route sowie der Ticketkauf und die Anzeige in einer Kontrollsituation untersucht.
In Frankfurt fand der letzte Usability-Test vor der Markteinführung unter Einhaltung der strengen Hygienevorschriften vor Ort statt. Um die Verbesserungen aus den vorangegangenen Tests zu überprüfen, lag der Fokus im dritten Usability-Test auf der Interaktion der Testpersonen mit dem Prototypen sowie der Integration zusätzlicher Verkehrsmittel, wie E-Roller, Fahrrad und Auto sowie weiterer Features.

UXi Paket
Der RMV war für uns im Bezug auf unsere Designstrategie, die "User Experience Identity" (UXi), ein besonderer Kunde. Der RMV hatte aufgrund eines kürzlich erfolgten Rebrandings bereits sehr detailliert definierte Markenwerte für die gesamte Organisation entwickelt. Die Herausforderung bestand darin, einen Fokus mit Kernwerten zu finden, der perfekt zu der digitalen Produktlandschaft passt, die wir später mitgestalten sollten. Durch Clustering und Konsolidierung definierten wir die Kernwerte "Bewegen", "Verbunden" und "Verantwortlich" für die neue RMV-App.


Design
Ein Markenerlebnis in Bewegung
UX Design
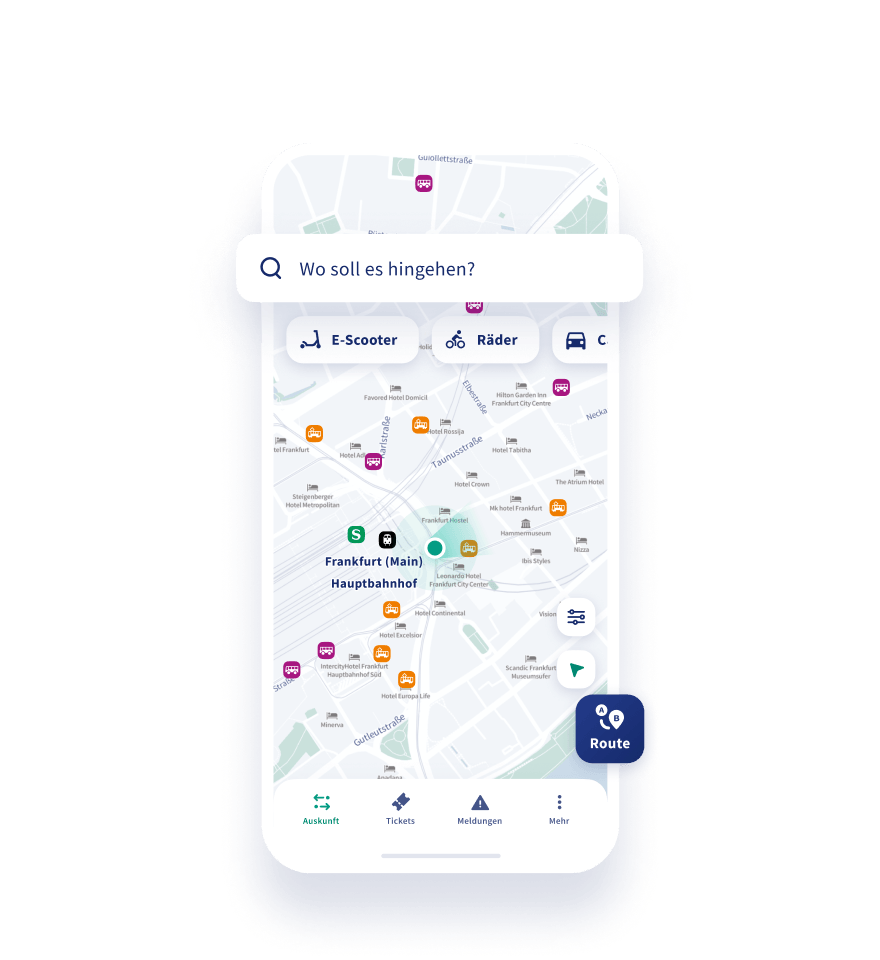
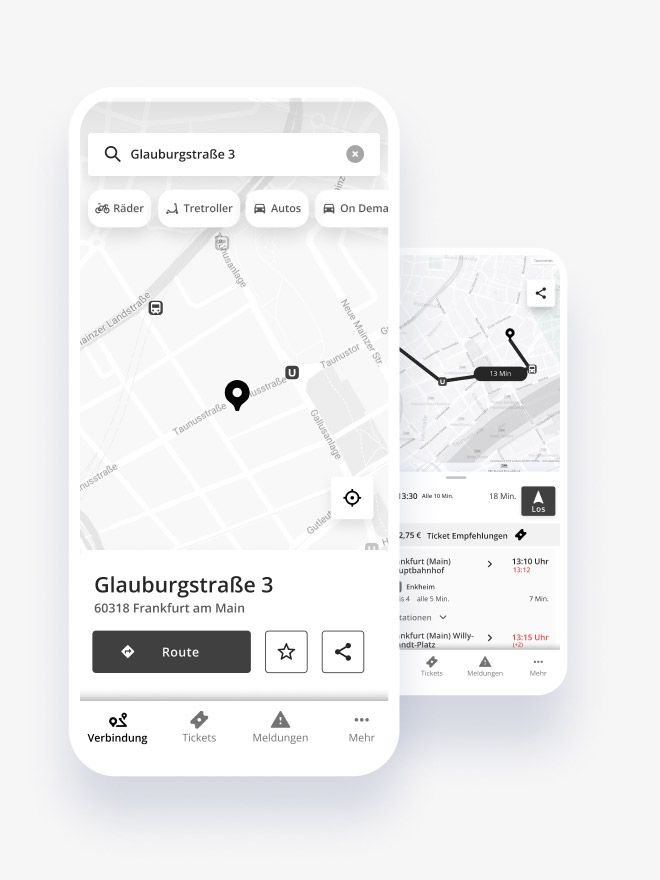
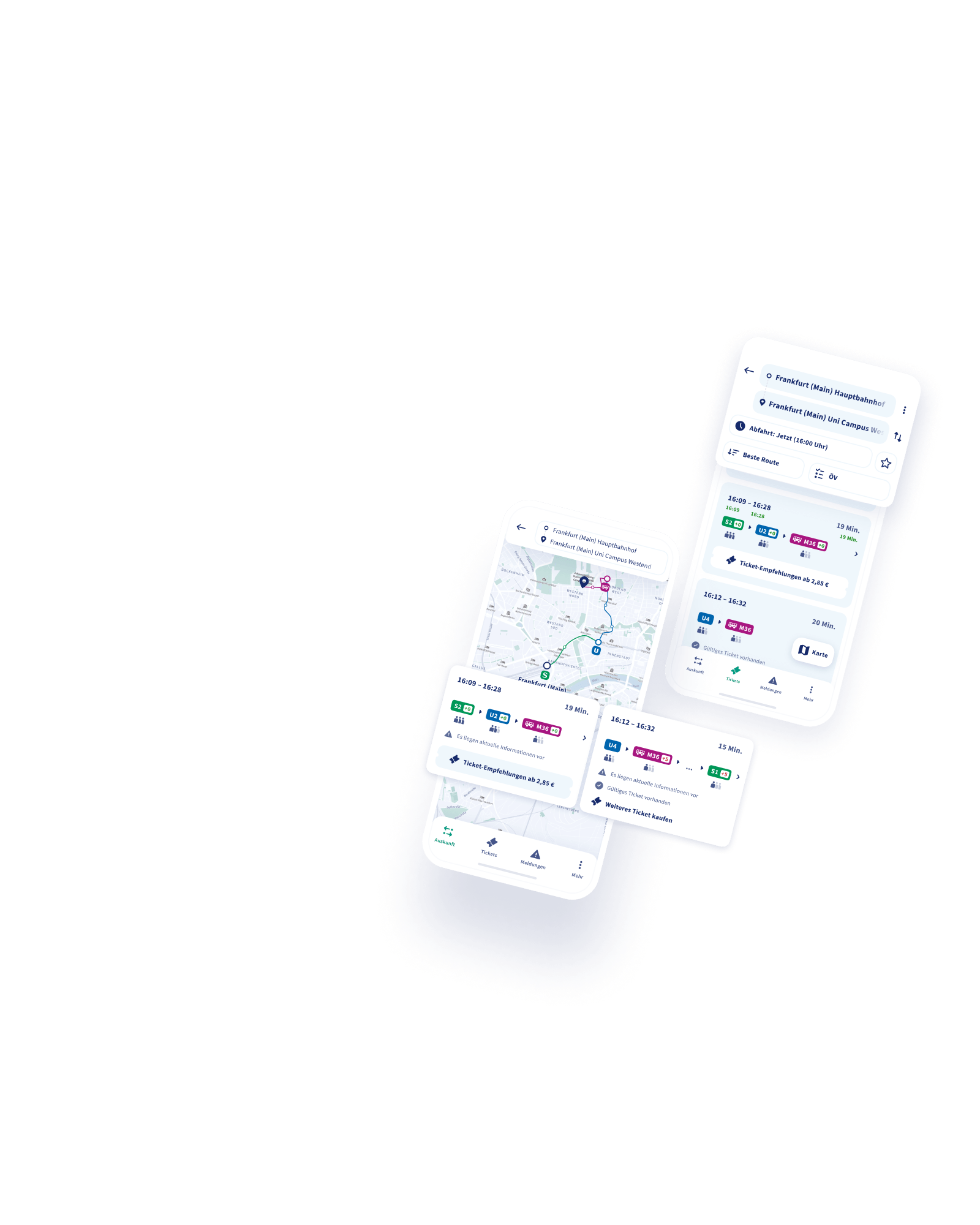
Die Art und Weise, wie die Nutzer ihre Fahrten mit der RMVgo-App erleben und wahrnehmen, stand im Mittelpunkt des neuen Konzepts. Indem wir alle Informationen zu Verbindungen und Fahrten auf eine Karte schichten statt auf eine Routensuche, ermöglichen wir den RMV-Kunden, ihre Bewegungen im gesamten Verbundgebiet viel umfassender zu verfolgen. Um den Kunden die Gewöhnung an diesen Paradigmenwechsel zu erleichtern, haben wir weit verbreitete Interaktionsprinzipien angewandt, die in einer großen Wettbewerbsbewertung herausgearbeitet wurden. Das Ergebnis ist eine hochgradig kontextbezogene Informationsarchitektur, durch die die Nutzer alle Informationen erhalten, die sie brauchen - aber nur dann, wenn sie sie wirklich brauchen.

UI Design
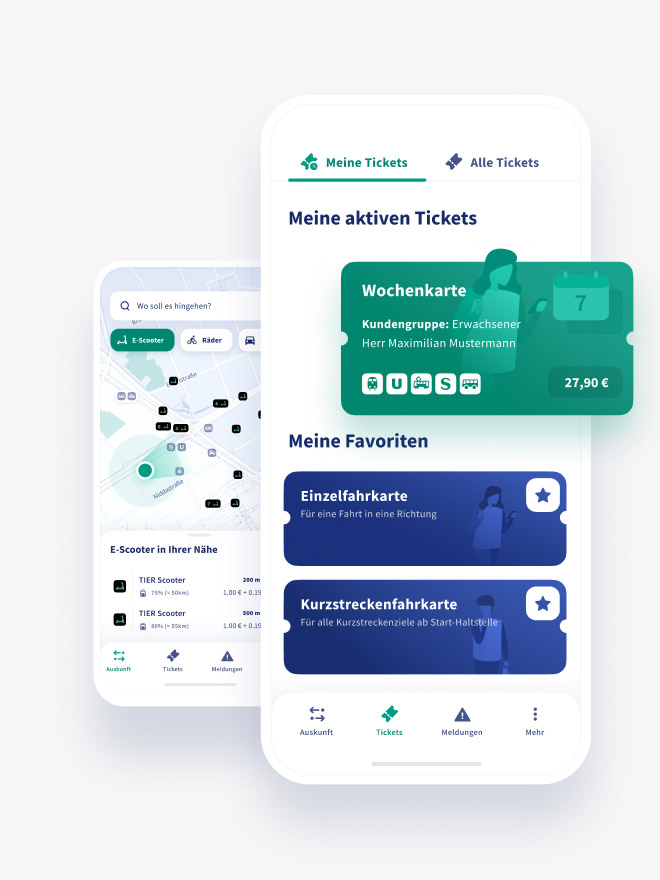
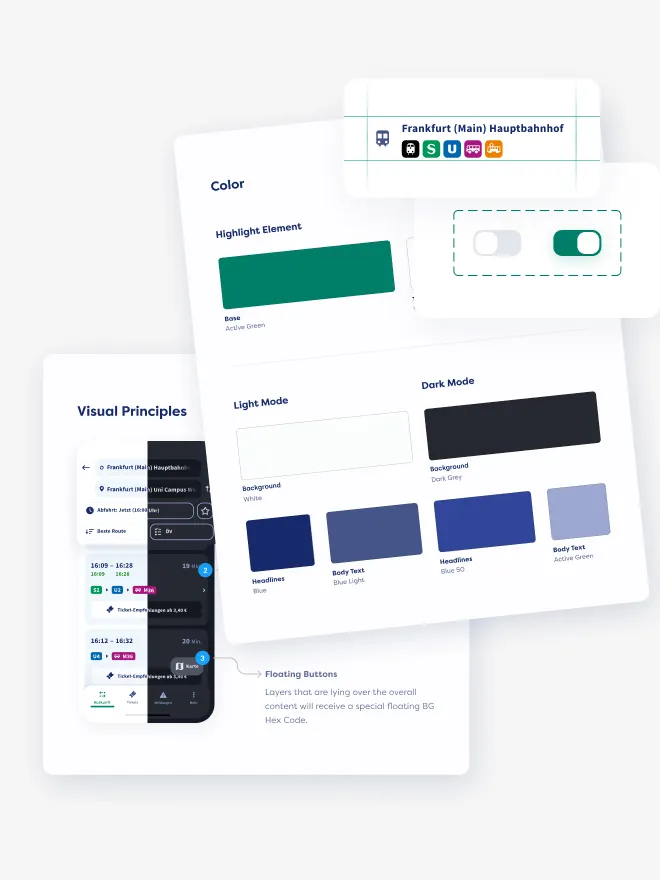
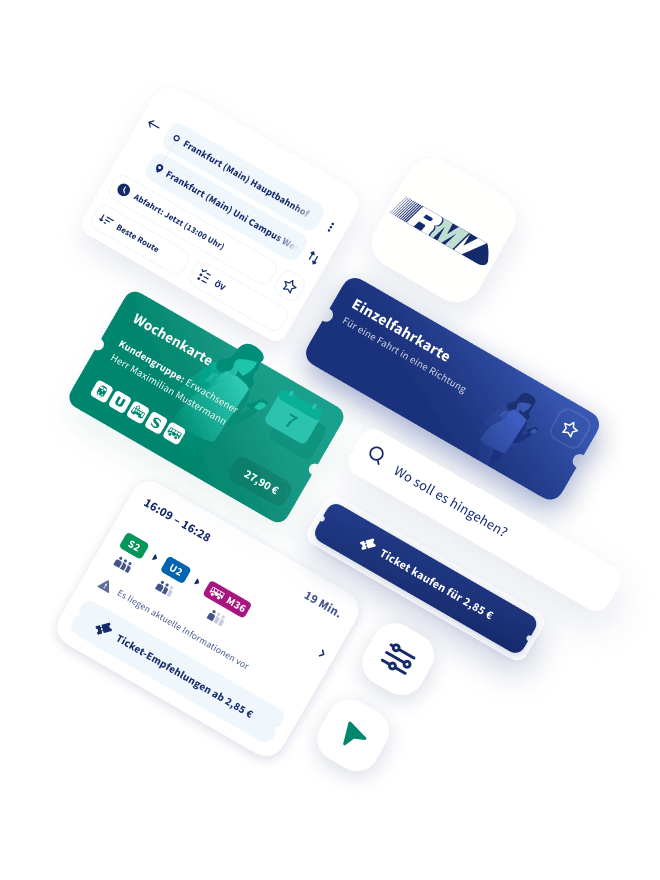
Für das visuelle Design mussten die bestehenden Farben der Marke RMV anpgepasst werden, um einem zugänglichen Design zu entsprechen. Die alten Hauptfarben Grün und Rot wurden durch einen starken Fokus auf Blau ersetzt, das Sicherheit vermittelt, zusammen mit dem charakteristischen Grün des RMV als Highlight-Farbe. In Kombination mit den Farben machen die Formen die gesamte App zugänglicher, ohne dass die Kernwerte "Bewegen", "Verbunden" und "Verantwortlich" verloren gehen.


Ein Design, das jeden mühelos zum Ziel führt
Die RMV Designsprache basiert auf einer klaren Informationshierarchie, prägnanten User Flows und einem klaren visuellen Erscheinungsbild. Indem wir unsere visuellen Prinzipien genau befolgen, stellen wir sicher, dass jeder User in der breiten Benutzergruppe lernt, sich schnell an das neue mentale Modell anzupassen und sein Ziel mühelos zu erreichen.
Motion Design
Wir haben die Software Protopie verwendet, um realitätsnahe Bildschirmübergänge zu erstellen und Prototypen für den Usability-Test zu bauen, die sich wie ein echtes Produkt anfühlten. Für Mikroanimationen haben wir die Software After Effects verwendet, und diese direkt in das Animations-Tool Lottie exportiert. Dank der fantastischen Entwicklerübergabe in Protopie konnten wir unsere Vision für die Animationen genau so umsetzen, wie wir sie erstellt hatten. Es ermöglichte uns einen nahtlosen, zuverlässigen und präzisen Arbeitsablauf für komplexe Animationen, was zu perfekt glatten und bildgenauen Animationen führte.


Design System
Ein zentraler Baustein für die Gestaltung von Benutzeroberflächen digitaler Produkte ist das Aufsetzen eines maßgeschneiderten Design Systems. So wurde für RMVgo, eine App für die Fahrgäste des Rhein-Main-Verkehrsverbundes eine umfassende Sammlung verschiedenster Gestaltungsrichtlinien und Komponenten von Grund auf individuell aufgebaut, um nicht nur die Zusammenarbeit zwischen Designern und Entwicklern in der Produktentwicklung zu erleichtern sondern auch ein konsistentes Erscheinungsbild für den Endverbraucher zu gewährleisten. Farbpaletten, Schriftarten und Illustrationen finden so in RMVgo als auch auf den verschiedensten Marketingkanälen Anwendung und schaffen ein einheitliches Markenbild.
UX Writing
Verantwortung ist einer unserer Marken- und Kernwerte: Wir setzen auf inklusives Design und haben alternative Texte für Screenreader nahtlos integriert, um den universellen Zugang zu erleichtern.Unser UX Writing brachte mühelos eine einheitliche Tonalität mit branchenspezifischer Terminologie zusammen und schaffte so Vertrautheit. Durch die Einbeziehung der Prinzipien des Tools 'Frontitude' erleichterten wir die Übergabe an die Entwicklung und stellten unsere Anpassungsfähigkeit unter Beweis.UX Writing war somit ein unverzichtbarer Bestandteil, um alle Nutzer:innen bis ins letzte Detail abzuholen und durch die App zu führen.


Dürfen wir das Produkt vorstellen?
Du willst das Rhein-Main-Gebiet erkunden? Dann steig direkt ein!










